-
-
-
-
-
Wireframing je proces tvorby grafických náčrtov (wireframes), ktoré vizualizujú rozloženie a usporiadanie obsahu bez toho, aby ste sa zdržiavali grafickým spracovaním. Pomocou wireframov sa dá otestovať nápad bez nutnosti jeho detailného grafického spracovania. Wireframy pomáhajú vyjasniť si detaily nápadu v jeho rannom štádiu, čím výrazne šetria čas, energiu i peniaze. Taktiež je to typický podklad pre grafika, aby vedel, ako si zadávateľ predstavuje budúco dizajn. Typicky sa wireframy využívajú pri návrhoch webových stránok a mobilných aplikácií, ale výborne sa uplatnia aj pri premýšľaní nad tým, ako má byť nadizajnovaný leták, plagát, alebo nástenka.
Postup realizácie metódy:
- Začnite skicou na papier. Než sa pustíte do používania komplexných nástrojov, vytvorte hrubý náčrt (tzv. low fidelity wireframe) na papier. Kreslenie na papier je rýchlejšie a intuitívnejšie. Používanie softvéru v prvej fáze zvyčajne brzí myšlienky – grafik sa spravidla sústredí na ovládanie programu, nie na premýšľanie o nápade.
- Podľa zoznamu funkcionalít skontrolujte, či váš wireframe obsahuje všetko, čo by mal: funkcie, tlačidlá s výzvou do akcie, apod.
- Prediskutujte návrh so svojimi kolegami a s potenciálnymi používateľmi. Simulujte rôzne scenáre používania systému, aby ste zistili, ako rôzni používatelia reagujú na dizajn. Takto môžete odhaliť skvelé nápady alebo potenciálne problémy, na ktoré by ste sami nemuseli prísť. Nezabudnite ho prebrať s technikmi alebo osobami priamo zapojených do implementácie.
- Po diskusii použite softvér a vytvorte realistický náčrt zachytávajúci konkrétnu situáciu. Ten by mal obsahovať reálne nadpisy, podnadpisy a výzvy do akcie na tlačidlách. Samotný text nemusí nemusí byť konkrétny; postačí slepý text (vygenerujte si ho napr. na lipsum.org), alebo vlnovky znázorňujúce riadky textu.
Tip:
Pri kreslení papierových náčrtov ušetríte čas, ak si pripravíte papierové šablóny.
- Rozvrhnutie obsahu na letákoch, plagátoch, a pod.
- Náčrt obrazoviek mobilných aplikácií.
- Náčrt kľúčových stránok webových sídiel.
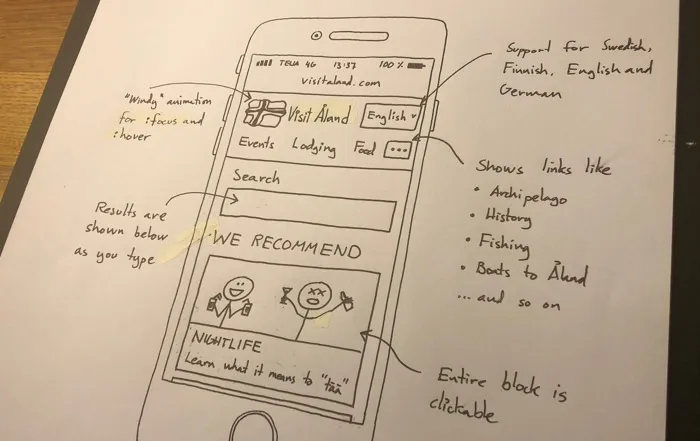
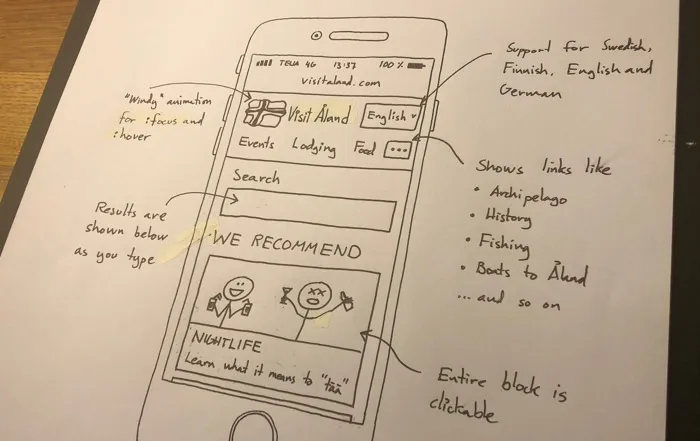
Príklad papierového náčrtu:

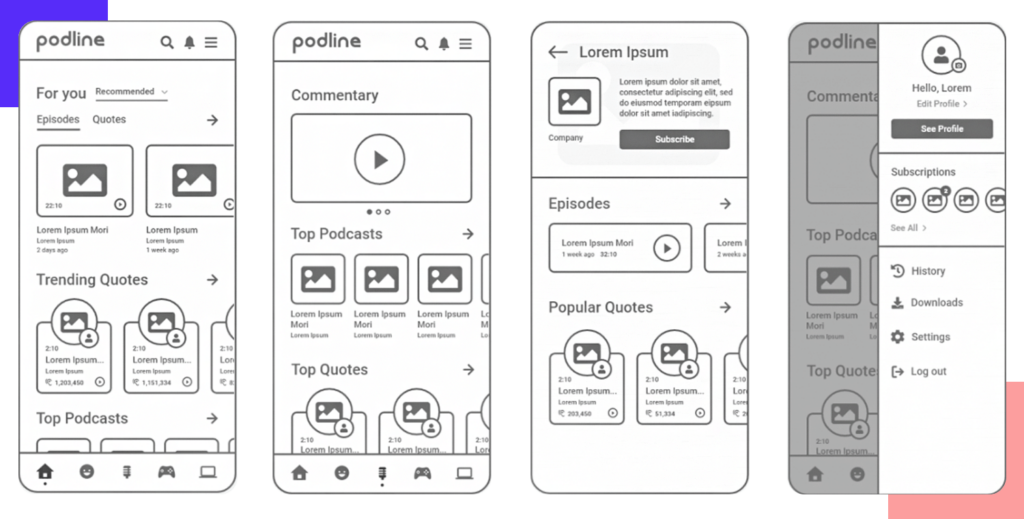
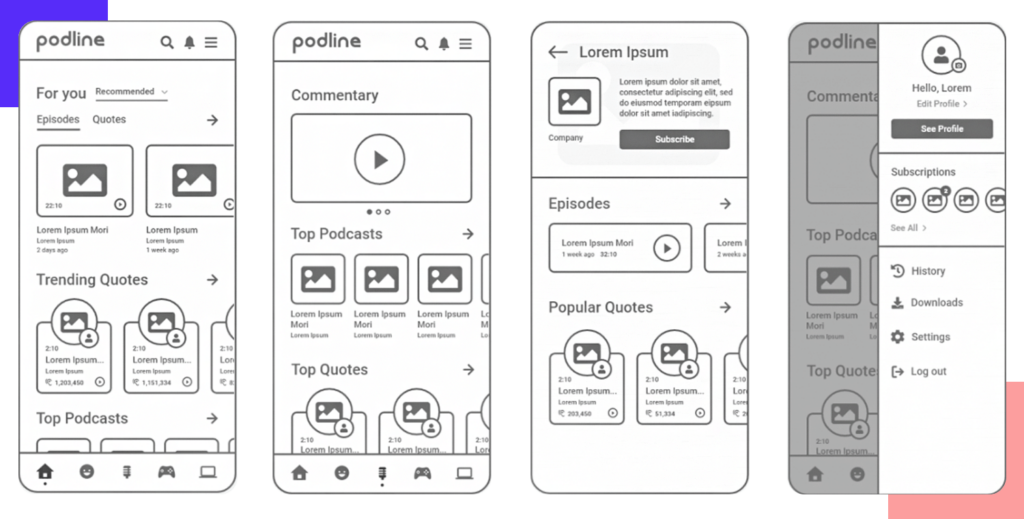
Príklad digitálneho náčtru:

Wireframing je proces tvorby grafických náčrtov (wireframes), ktoré vizualizujú rozloženie a usporiadanie obsahu bez toho, aby ste sa zdržiavali grafickým spracovaním. Pomocou wireframov sa dá otestovať nápad bez nutnosti jeho detailného grafického spracovania. Wireframy pomáhajú vyjasniť si detaily nápadu v jeho rannom štádiu, čím výrazne šetria čas, energiu i peniaze. Taktiež je to typický podklad pre grafika, aby vedel, ako si zadávateľ predstavuje budúco dizajn. Typicky sa wireframy využívajú pri návrhoch webových stránok a mobilných aplikácií, ale výborne sa uplatnia aj pri premýšľaní nad tým, ako má byť nadizajnovaný leták, plagát, alebo nástenka.
Postup realizácie metódy:
- Začnite skicou na papier. Než sa pustíte do používania komplexných nástrojov, vytvorte hrubý náčrt (tzv. low fidelity wireframe) na papier. Kreslenie na papier je rýchlejšie a intuitívnejšie. Používanie softvéru v prvej fáze zvyčajne brzí myšlienky – grafik sa spravidla sústredí na ovládanie programu, nie na premýšľanie o nápade.
- Podľa zoznamu funkcionalít skontrolujte, či váš wireframe obsahuje všetko, čo by mal: funkcie, tlačidlá s výzvou do akcie, apod.
- Prediskutujte návrh so svojimi kolegami a s potenciálnymi používateľmi. Simulujte rôzne scenáre používania systému, aby ste zistili, ako rôzni používatelia reagujú na dizajn. Takto môžete odhaliť skvelé nápady alebo potenciálne problémy, na ktoré by ste sami nemuseli prísť. Nezabudnite ho prebrať s technikmi alebo osobami priamo zapojených do implementácie.
- Po diskusii použite softvér a vytvorte realistický náčrt zachytávajúci konkrétnu situáciu. Ten by mal obsahovať reálne nadpisy, podnadpisy a výzvy do akcie na tlačidlách. Samotný text nemusí nemusí byť konkrétny; postačí slepý text (vygenerujte si ho napr. na lipsum.org), alebo vlnovky znázorňujúce riadky textu.
Tip:
Pri kreslení papierových náčrtov ušetríte čas, ak si pripravíte papierové šablóny.
- Rozvrhnutie obsahu na letákoch, plagátoch, a pod.
- Náčrt obrazoviek mobilných aplikácií.
- Náčrt kľúčových stránok webových sídiel.
Príklad papierového náčrtu:

Príklad digitálneho náčtru: