-
-
-
-
-
Wireframing je proces vytváření grafických wireframů, které vizualizují rozvržení a uspořádání obsahu bez náročného grafického návrhu. Pomocí wireframů lze testovat nápad bez nutnosti podrobného grafického návrhu. Wireframy pomáhají objasnit detaily nápadu v jeho raných fázích, čímž výrazně šetří čas, energii a peníze. Je to také typický podklad pro grafika, aby věděl, jak si klient představuje budoucí design. Typicky se wireframy používají při návrzích webových stránek a mobilních aplikací, ale skvěle se hodí i při přemýšlení o tom, jak by měl být navržen leták, plakát nebo nástěnka.
Postup provádění metody:
- Začněte náčrtem na papíře. Než začnete používat složité nástroje, vytvořte si na papíře hrubý náčrt (low fidelity wireframe). Kreslení na papír je rychlejší a intuitivnější. Používání softwaru v první fázi obvykle brzdí nápady - grafik se obvykle soustředí na ovládání programu, nikoli na přemýšlení o nápadu.
- Podle seznamu funkcí zkontrolujte, zda váš wireframe obsahuje vše, co by měl: funkce, tlačítka pro vyvolání akce atd.
- Proberte návrh s kolegy a s potenciálními uživateli. Simulujte různé scénáře používání systému, abyste zjistili, jak na návrh reagují různí uživatelé. Tímto způsobem můžete odhalit skvělé nápady nebo potenciální problémy, na které byste sami nepřišli. Nezapomeňte si o tom promluvit s inženýry nebo lidmi, kteří se přímo podílejí na implementaci.
- Po diskusi vytvořte pomocí softwaru realistický náčrt znázorňující konkrétní situaci. Ten by měl obsahovat realistické nadpisy, podnadpisy a tlačítka s výzvou k akci. Samotný text nemusí být konkrétní, postačí slepý text (vygenerujte si ho např. na lipsum.org) nebo vlnovky představující řádky textu.
Tip:
Při kreslení papírových náčrtů ušetříte čas, pokud si připravíte papírové šablony.
- Rozvržení obsahu letáků, plakátů atd.
- Skicování obrazovek mobilních aplikací.
- Náčrt klíčových stránek webových stránek.
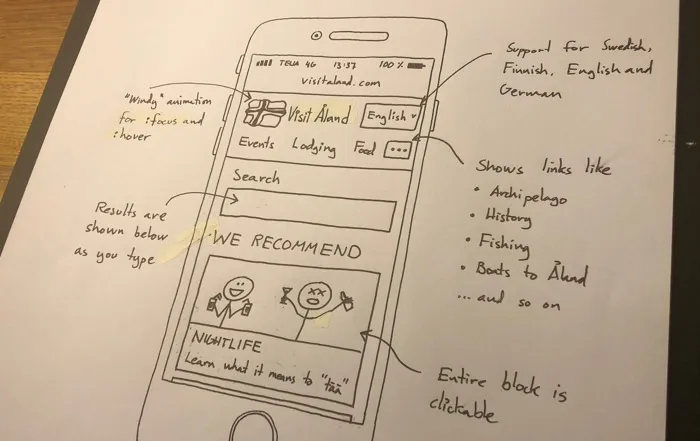
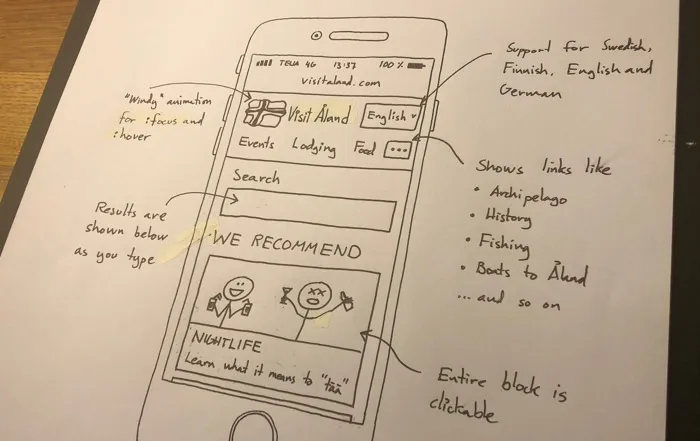
Příklad papírového náčrtku:

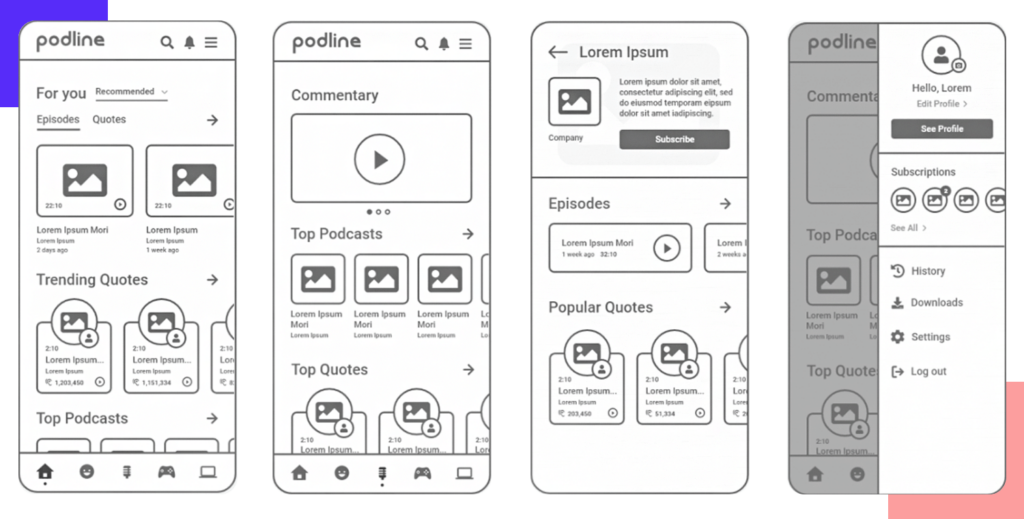
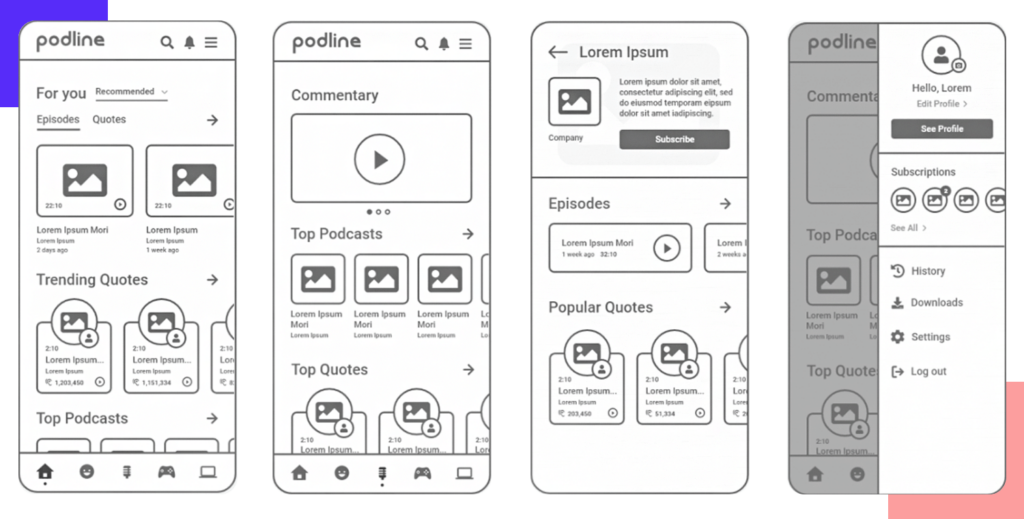
Příklad digitálního náčrtku:

Wireframing je proces vytváření grafických wireframů, které vizualizují rozvržení a uspořádání obsahu bez náročného grafického návrhu. Pomocí wireframů lze testovat nápad bez nutnosti podrobného grafického návrhu. Wireframy pomáhají objasnit detaily nápadu v jeho raných fázích, čímž výrazně šetří čas, energii a peníze. Je to také typický podklad pro grafika, aby věděl, jak si klient představuje budoucí design. Typicky se wireframy používají při návrzích webových stránek a mobilních aplikací, ale skvěle se hodí i při přemýšlení o tom, jak by měl být navržen leták, plakát nebo nástěnka.
Postup provádění metody:
- Začněte náčrtem na papíře. Než začnete používat složité nástroje, vytvořte si na papíře hrubý náčrt (low fidelity wireframe). Kreslení na papír je rychlejší a intuitivnější. Používání softwaru v první fázi obvykle brzdí nápady - grafik se obvykle soustředí na ovládání programu, nikoli na přemýšlení o nápadu.
- Podle seznamu funkcí zkontrolujte, zda váš wireframe obsahuje vše, co by měl: funkce, tlačítka pro vyvolání akce atd.
- Proberte návrh s kolegy a s potenciálními uživateli. Simulujte různé scénáře používání systému, abyste zjistili, jak na návrh reagují různí uživatelé. Tímto způsobem můžete odhalit skvělé nápady nebo potenciální problémy, na které byste sami nepřišli. Nezapomeňte si o tom promluvit s inženýry nebo lidmi, kteří se přímo podílejí na implementaci.
- Po diskusi vytvořte pomocí softwaru realistický náčrt znázorňující konkrétní situaci. Ten by měl obsahovat realistické nadpisy, podnadpisy a tlačítka s výzvou k akci. Samotný text nemusí být konkrétní, postačí slepý text (vygenerujte si ho např. na lipsum.org) nebo vlnovky představující řádky textu.
Tip:
Při kreslení papírových náčrtů ušetříte čas, pokud si připravíte papírové šablony.
- Rozvržení obsahu letáků, plakátů atd.
- Skicování obrazovek mobilních aplikací.
- Náčrt klíčových stránek webových stránek.
Příklad papírového náčrtku:

Příklad digitálního náčrtku: