-
-
-
-
-
El wireframing es el proceso de crear bocetos gráficos (wireframes) que visualizan la disposición y organización del contenido sin entrar en detalles de diseño gráfico. Los wireframes permiten probar una idea sin necesidad de un procesamiento gráfico detallado. Ayudan a aclarar los detalles de una idea en sus etapas iniciales, lo que ahorra significativamente tiempo, energía y dinero. Además, los wireframes sirven como referencia para los diseñadores gráficos, ofreciéndoles una visión clara de cómo el cliente imagina el diseño final. Los wireframes se utilizan comúnmente en el diseño de sitios web y aplicaciones móviles, pero también son útiles para diseñar volantes, carteles o incluso tableros de anuncios.
Pasos para implementar el método
- Comienza con un boceto en papel: Antes de usar herramientas complejas, crea un boceto aproximado (wireframe de baja fidelidad) en papel. Dibujar en papel es más rápido e intuitivo. Usar software en la fase inicial puede frenar las ideas, ya que el diseñador tiende a enfocarse más en dominar el programa que en pensar en el concepto.
- Verifica con tu lista de características: Asegúrate de que tu wireframe incluya todos los elementos necesarios, como funciones y botones de llamada a la acción, de acuerdo con tu lista de características.
- Discute el diseño con colegas y usuarios potenciales: Simula varios escenarios de uso para ver cómo reaccionan diferentes usuarios al diseño. Esto puede revelar grandes ideas o problemas potenciales que quizás no habías considerado. Recuerda revisarlo con los técnicos o personas involucradas en la implementación.
- Después de la discusión, utiliza software para crear un boceto más realista: Captura la situación específica con titulares reales, subtítulos y botones de llamada a la acción. El texto en sí no tiene que ser definitivo; el texto de marcador de posición (como el de lipsum.org) o líneas onduladas que representen texto será suficiente.
Consejos
Cuando hagas bocetos en papel, puedes ahorrar tiempo preparando plantillas de papel por adelantado.
Otros usos
- Diseño de la disposición para volantes, carteles, etc.
- Bocetado de pantallas para aplicaciones móviles
- Bocetado de páginas clave para sitios web
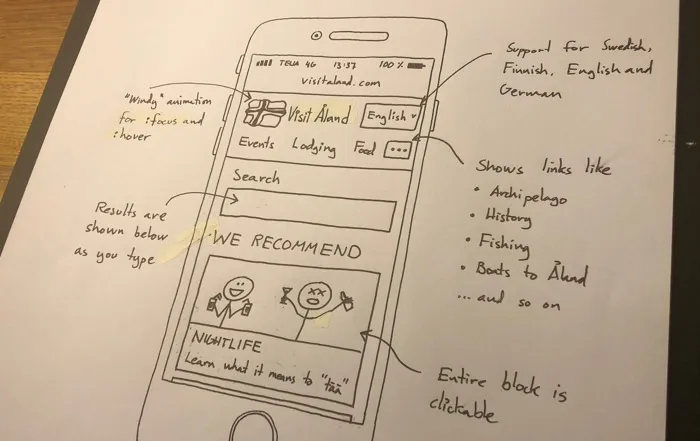
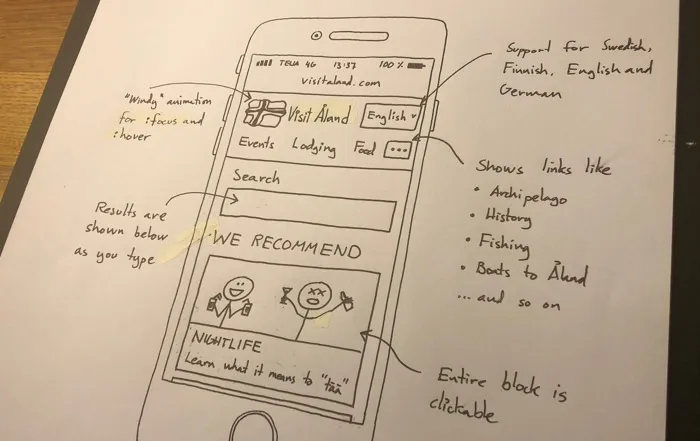
Ejemplo de boceto en papel:

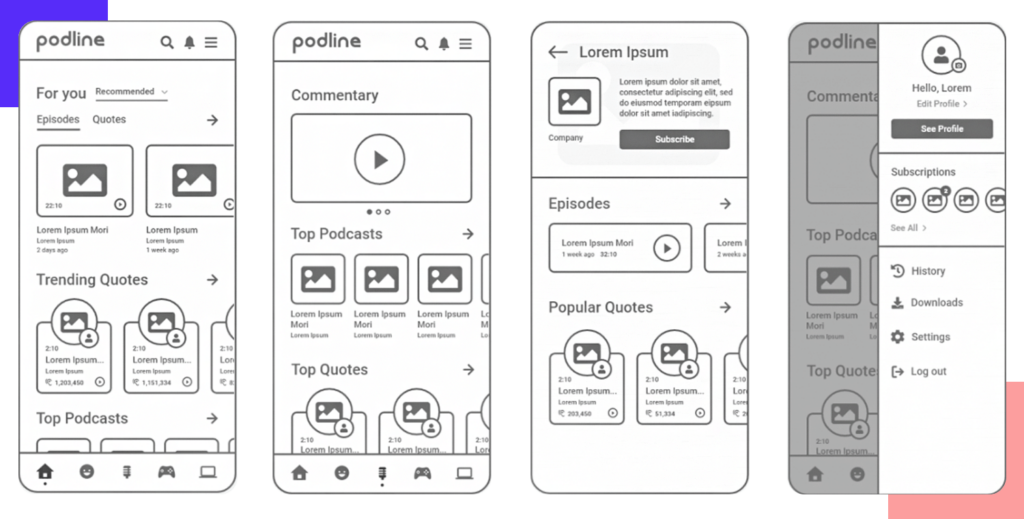
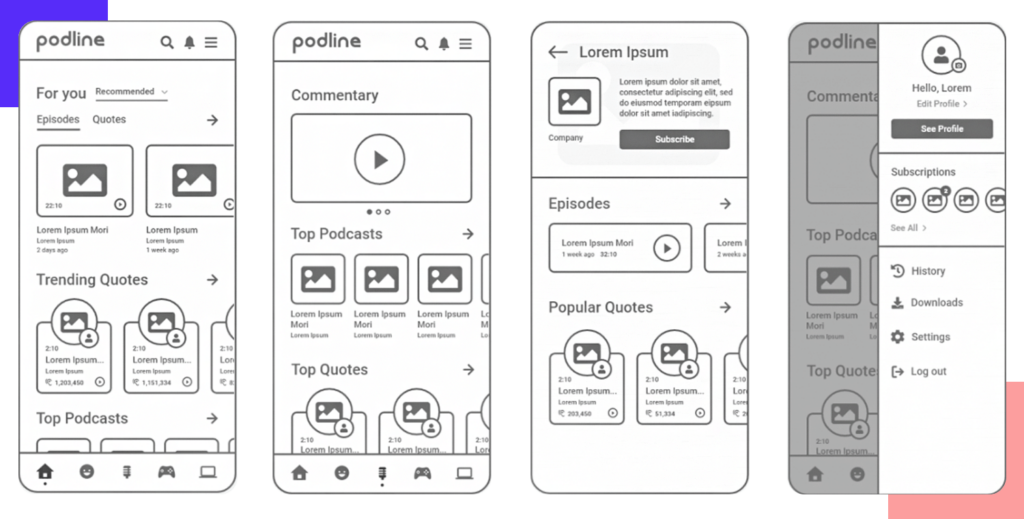
Ejemplo digital:

El wireframing es el proceso de crear bocetos gráficos (wireframes) que visualizan la disposición y organización del contenido sin entrar en detalles de diseño gráfico. Los wireframes permiten probar una idea sin necesidad de un procesamiento gráfico detallado. Ayudan a aclarar los detalles de una idea en sus etapas iniciales, lo que ahorra significativamente tiempo, energía y dinero. Además, los wireframes sirven como referencia para los diseñadores gráficos, ofreciéndoles una visión clara de cómo el cliente imagina el diseño final. Los wireframes se utilizan comúnmente en el diseño de sitios web y aplicaciones móviles, pero también son útiles para diseñar volantes, carteles o incluso tableros de anuncios.
Pasos para implementar el método
- Comienza con un boceto en papel: Antes de usar herramientas complejas, crea un boceto aproximado (wireframe de baja fidelidad) en papel. Dibujar en papel es más rápido e intuitivo. Usar software en la fase inicial puede frenar las ideas, ya que el diseñador tiende a enfocarse más en dominar el programa que en pensar en el concepto.
- Verifica con tu lista de características: Asegúrate de que tu wireframe incluya todos los elementos necesarios, como funciones y botones de llamada a la acción, de acuerdo con tu lista de características.
- Discute el diseño con colegas y usuarios potenciales: Simula varios escenarios de uso para ver cómo reaccionan diferentes usuarios al diseño. Esto puede revelar grandes ideas o problemas potenciales que quizás no habías considerado. Recuerda revisarlo con los técnicos o personas involucradas en la implementación.
- Después de la discusión, utiliza software para crear un boceto más realista: Captura la situación específica con titulares reales, subtítulos y botones de llamada a la acción. El texto en sí no tiene que ser definitivo; el texto de marcador de posición (como el de lipsum.org) o líneas onduladas que representen texto será suficiente.
Consejos
Cuando hagas bocetos en papel, puedes ahorrar tiempo preparando plantillas de papel por adelantado.
Otros usos
- Diseño de la disposición para volantes, carteles, etc.
- Bocetado de pantallas para aplicaciones móviles
- Bocetado de páginas clave para sitios web
Ejemplo de boceto en papel:

Ejemplo digital: