-
-
-
-
-
Wireframing is the process of creating graphical sketches (wireframes) that visualise the layout and arrangement of content without getting bogged down in graphic design. Wireframes allow you to test an idea without the need for detailed graphic processing. They help clarify the details of an idea in its early stages, significantly saving time, energy, and money. Wireframes also serve as a typical reference for graphic designers, providing them with a clear vision of how the client envisions the final design. Wireframes are typically used in designing websites and mobile applications, but they are also useful for designing flyers, posters, or even bulletin boards.
Implementation Steps of the Method:
- Start with a Sketch on Paper: Before using complex tools, create a rough sketch (low fidelity wireframe) on paper. Drawing on paper is faster and more intuitive. Using software in the initial phase often hinders ideas, as the designer typically focuses on mastering the program rather than thinking about the concept.
- Check Against Your Feature List: Ensure your wireframe includes all necessary elements, such as functions and call-to-action buttons, according to your feature list.
- Discuss the Design with Colleagues and Potential Users: Simulate various usage scenarios to see how different users react to the design. This can reveal great ideas or potential problems that you might not have thought of yourself. Remember to review it with technicians or individuals directly involved in the implementation.
- After Discussion, Use Software to Create a Realistic Sketch: Capture the specific situation with real headlines, subheadings, and call-to-action buttons. The text itself doesn't have to be concrete; placeholder text (like from lipsum.org) or squiggly lines representing text lines will suffice.
Tips:
When drawing paper sketches, you can save time by preparing paper templates in advance.
Possible uses
- Layout design for flyers, posters, etc.
- Sketching screens for mobile applications
- Sketching key pages for websites
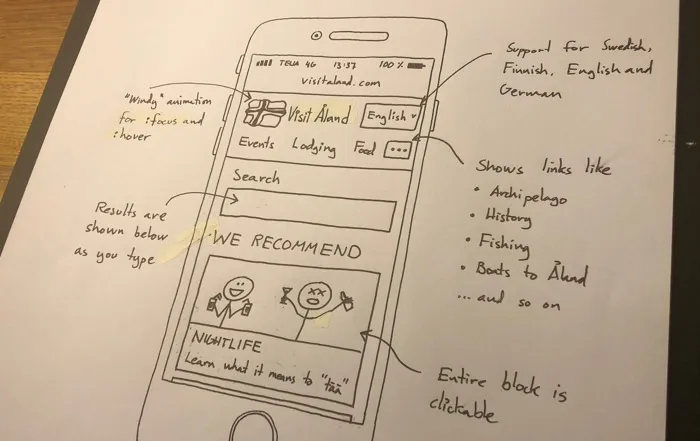
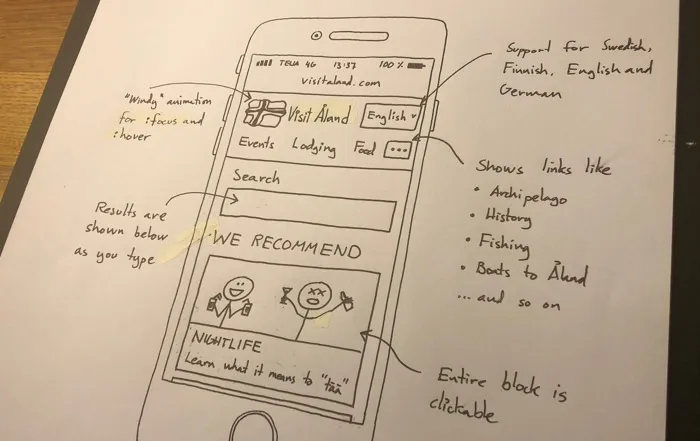
Example of paper sketch:

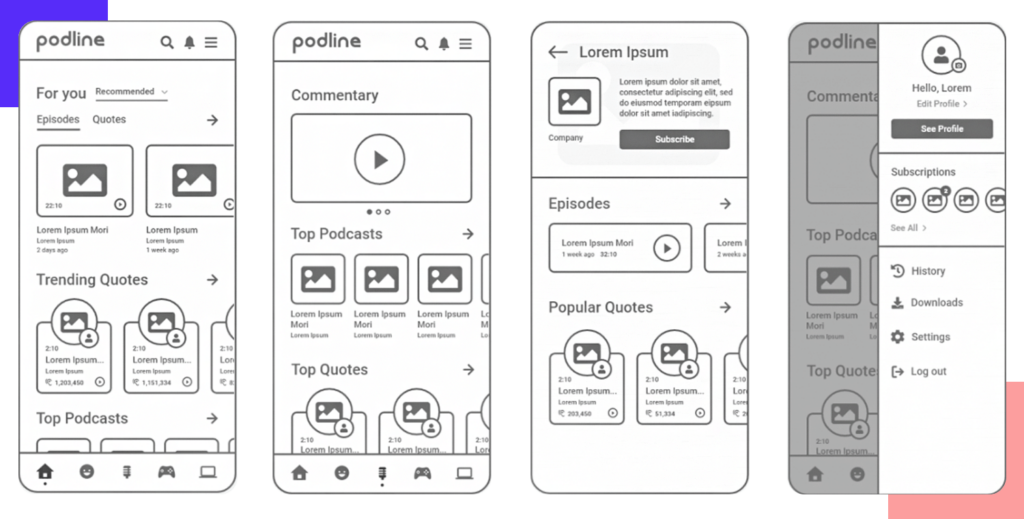
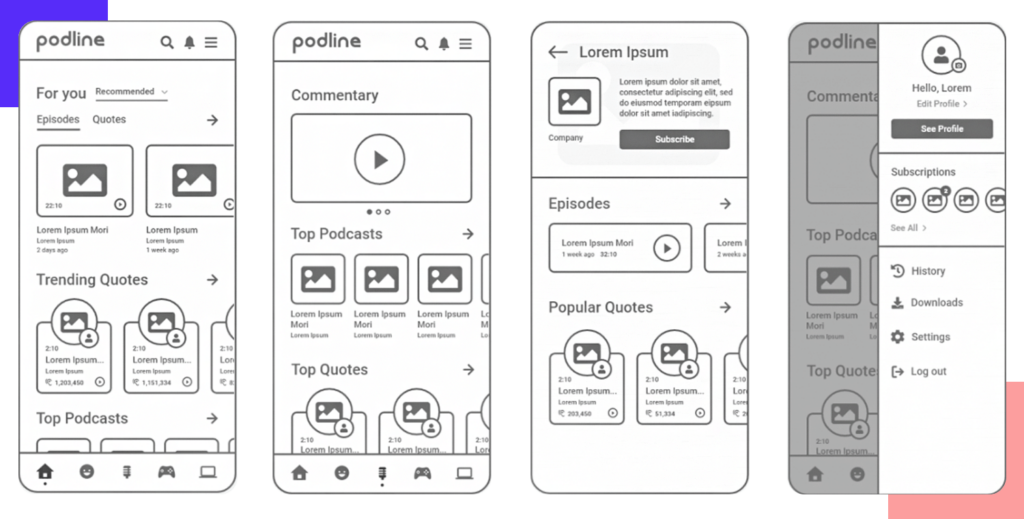
Example of digital wireframe:

Wireframing is the process of creating graphical sketches (wireframes) that visualise the layout and arrangement of content without getting bogged down in graphic design. Wireframes allow you to test an idea without the need for detailed graphic processing. They help clarify the details of an idea in its early stages, significantly saving time, energy, and money. Wireframes also serve as a typical reference for graphic designers, providing them with a clear vision of how the client envisions the final design. Wireframes are typically used in designing websites and mobile applications, but they are also useful for designing flyers, posters, or even bulletin boards.
Implementation Steps of the Method:
- Start with a Sketch on Paper: Before using complex tools, create a rough sketch (low fidelity wireframe) on paper. Drawing on paper is faster and more intuitive. Using software in the initial phase often hinders ideas, as the designer typically focuses on mastering the program rather than thinking about the concept.
- Check Against Your Feature List: Ensure your wireframe includes all necessary elements, such as functions and call-to-action buttons, according to your feature list.
- Discuss the Design with Colleagues and Potential Users: Simulate various usage scenarios to see how different users react to the design. This can reveal great ideas or potential problems that you might not have thought of yourself. Remember to review it with technicians or individuals directly involved in the implementation.
- After Discussion, Use Software to Create a Realistic Sketch: Capture the specific situation with real headlines, subheadings, and call-to-action buttons. The text itself doesn't have to be concrete; placeholder text (like from lipsum.org) or squiggly lines representing text lines will suffice.
Tips:
When drawing paper sketches, you can save time by preparing paper templates in advance.
Possible uses
- Layout design for flyers, posters, etc.
- Sketching screens for mobile applications
- Sketching key pages for websites
Example of paper sketch:

Example of digital wireframe: